JACKIE NOT MARILYN - BAND
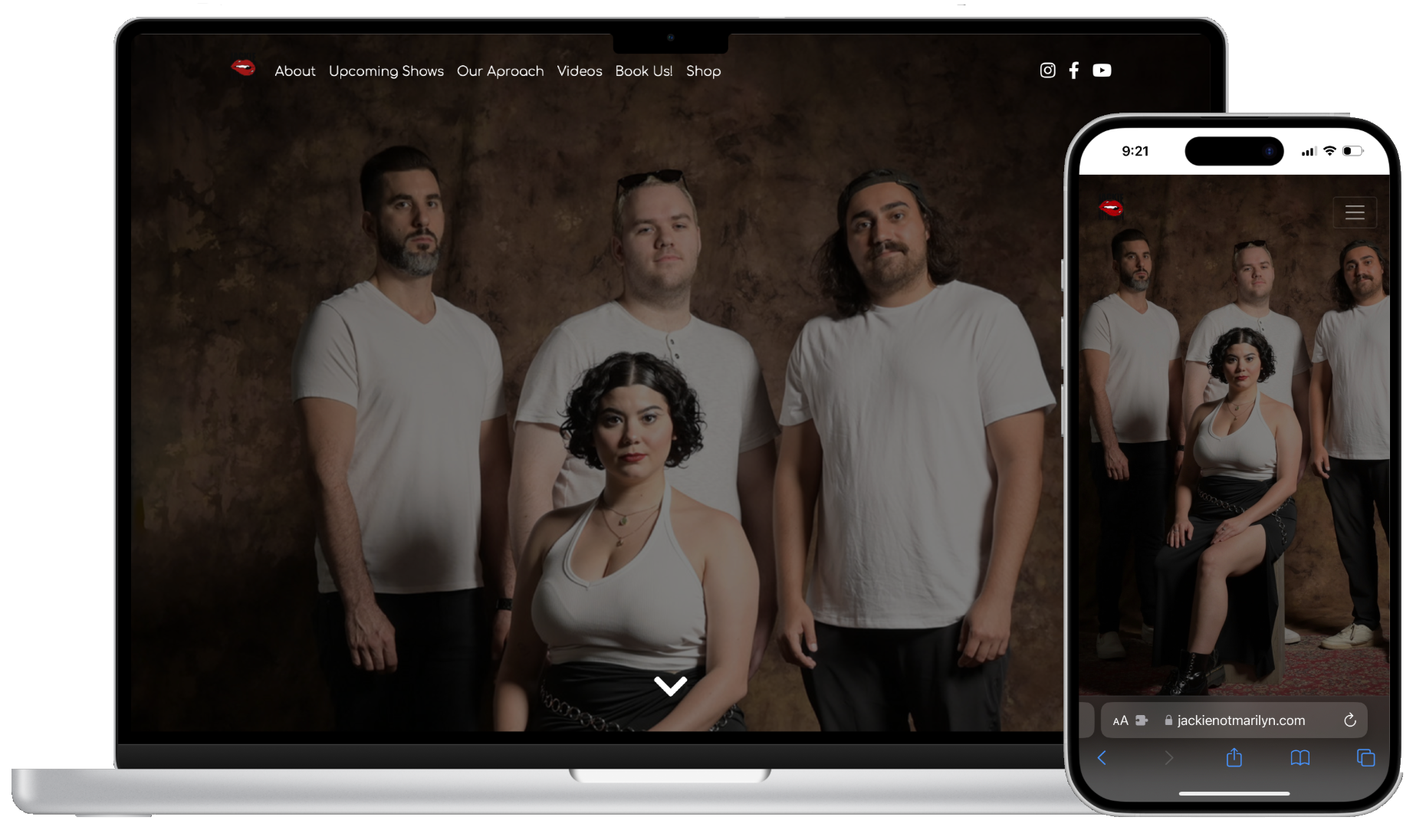
Responsive Web Design
This page serves as a case study for a Responsive Web Design for a client wanting to enhance their marketing with a custom webpage. Primary tools used: HTML5, CSS, JavaScript, JQuery, Bootstrap, Jotform, Shopify, Printify, Adobe Express, Adobe XD, Miro.
View Live ProductWHAT'S THE PROBLEM?
THE PROBLEM
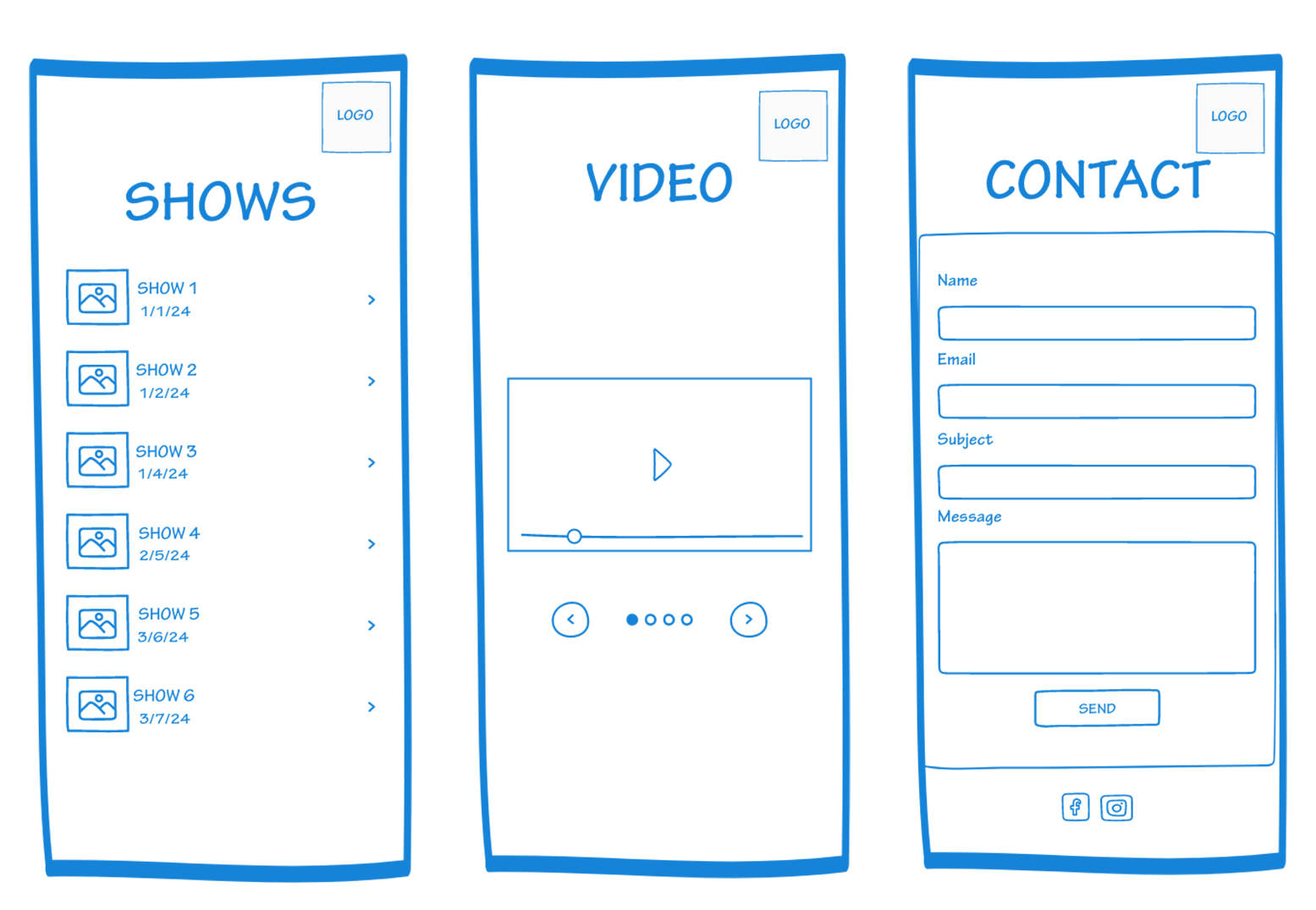
Jackie Not Marilyn, a high-energy event band, is seeking a modern, user-friendly website that could showcase their unique style and provide fans and potential clients with essential information. They need a dynamic portfolio to highlight their past performances, a self-editable calendar, a reliable contact form for booking inquiries, as well as a section to sell their merchandise.
THE SOLUTION
To meet Jackie Not Marilyn’s needs, I developed a custom website tailored to their brand, focusing on usability and functionality. This website now serves as a one-stop platform that enhances their online presence, engages their audience, and simplifies calendar and media management for the band. I've also designed initial merchandise and set up an ecommerce store utilizing droppshipping.
RESEARCH
User Interviews & Testing
User testing and research were conducted to ensure that the design and functionality genuinely meet users’ needs. By interacting directly with users, I gathered insights into their preferences and pain points, allowing me to validate design choices, make data-driven improvements, and ultimately deliver a solution that is both intuitive and effective.
View Data Competitor Analysis
Competitor analysis was conducted to understand the strengths and weaknesses of similar products in the market. By examining competitor offerings, I identified key opportunities to differentiate the solution, improve usability, and address gaps in user needs. This analysis helped me position our product more effectively and ensure it offers unique value.
View Data Storyboard
The storyboard was developed to visually map out the user journey and ensure each step aligns with user goals and expectations. This helped me anticipate user interactions, streamline the flow, and create a cohesive experience from start to finish.
View Data